In the age of digital storytelling, Web Stories have emerged as a dynamic way to share engaging, visually rich narratives on the web. Developed by Google, Web Stories offers a mobile-first, immersive format that blends images, videos, and text to create compelling stories.

This format is perfect for capturing the attention of today’s fast-scrolling audience. Here’s a comprehensive guide to understanding and creating Web Stories step-by-step.
What are Web Stories?
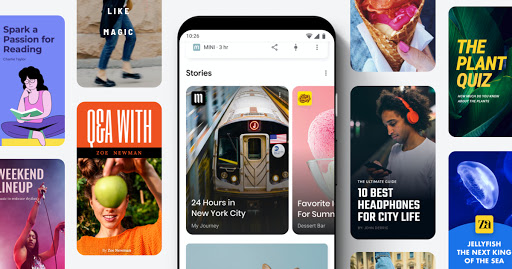
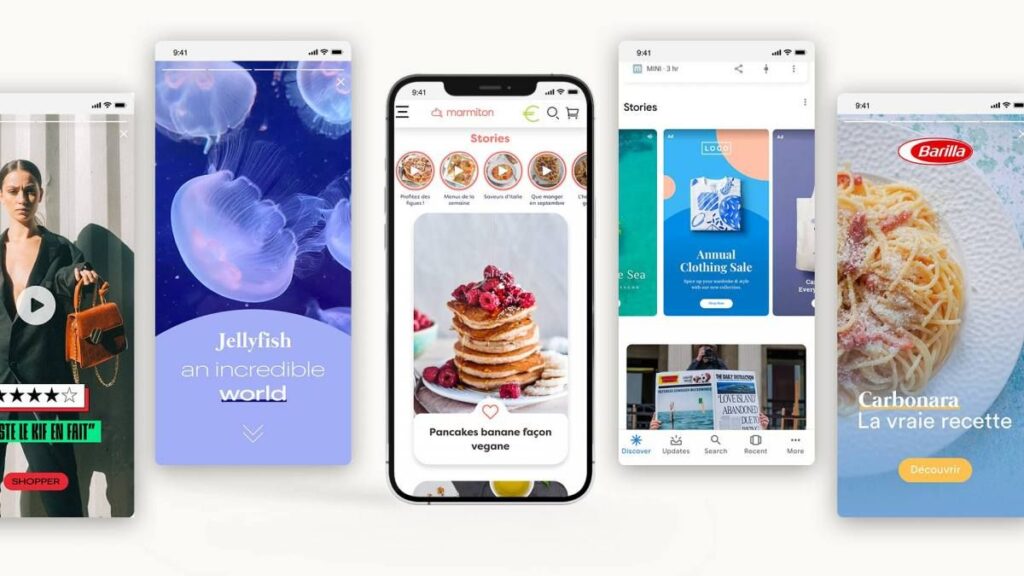
Web Stories are visually engaging, full-screen experiences designed to be consumed in a tappable, story-like format.

Like Instagram Stories or Snapchat Stories, Web Stories are short, concise, and optimized for mobile devices. However, unlike social media stories, Web Stories are hosted on your website and can be indexed by search engines, offering a unique opportunity for organic reach and engagement.
Benefits of Web Stories
– Enhanced Engagement: The interactive and visually rich format captivates and keeps users engaged.

– Mobile Optimization: Designed for mobile devices, Web Stories provide a seamless user experience.
– SEO Friendly: Web Stories can be indexed by Google, allowing them to appear in search results and drive organic traffic.
– Monetization Opportunities: You can integrate ads within your Web Stories to generate revenue.
Step-by-Step Process of Making Web Stories

1. Planning Your Story
Before diving into creation, plan your story’s content and structure. Define the purpose, target audience, and key messages. Outline the flow of your story to ensure it is engaging and coherent from start to finish.
2. Choosing the Right Tools
Several tools and platforms can help you create Web Stories, including Google’s Web Stories plugin for WordPress, MakeStories, and Newsroom AI.

Choose a tool that suits your technical skills and needs.
3. Setting Up the Environment
If you’re using the Web Stories plugin for WordPress:

– Install and activate the Web Stories plugin from the WordPress repository.
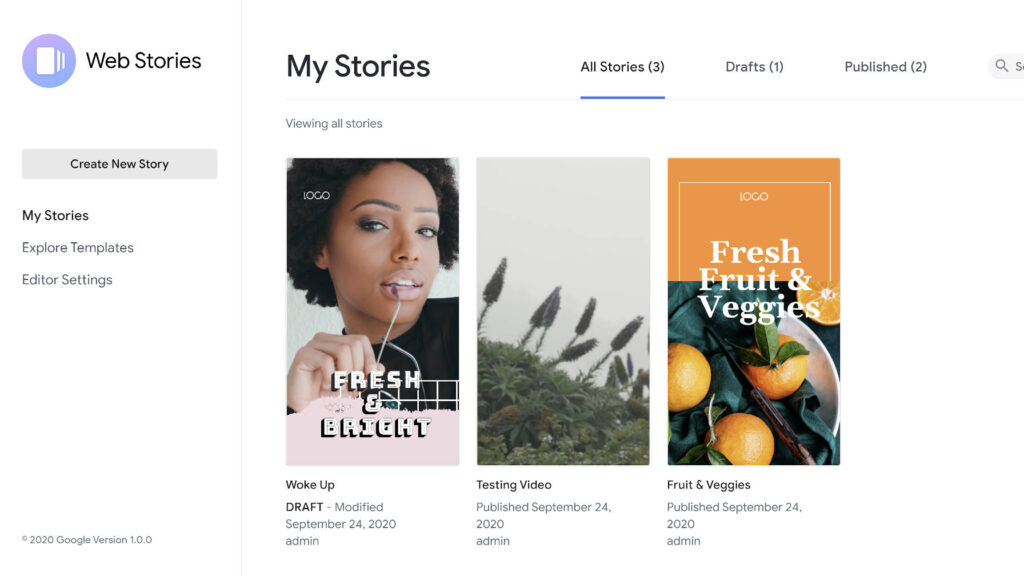
– Start creating your story by going to the Web Stories section in your WordPress dashboard.
4. Creating the Story
a. Add a New Story:
– Click on “Add New” to start a new story.
– You’ll be taken to a story editor with a blank canvas.
b. Design the Story:

– Background: Choose a background color, image, or video for your story. High-quality visuals are crucial for engagement.
– Text: Add text elements to convey your message. Use headings, captions, and descriptive text where needed. Ensure the text is readable by choosing appropriate fonts and sizes.
– Media: Incorporate images, videos, and animations to make your story visually appealing. Use high-resolution media and ensure it complements your narrative.
– Interactive Elements: Add interactive elements like links, call-to-action buttons, and quizzes to enhance user engagement.
c. Customize Each Page:
– Create multiple pages to break your story into digestible sections.
– Maintain a consistent style and theme throughout your story to ensure a cohesive look.
5. Optimizing for SEO
– Title and Description: Add a compelling title and description for your story. These will appear in search results and help attract clicks.

– Metadata: Include relevant metadata, such as alt text for images and video descriptions, to enhance accessibility and SEO.
– Structured Data: Use structured data (schema markup) to help search engines understand your content better.
6. Preview and Test
– Preview Your Story: Use the preview function to see how your story will appear on different devices. Ensure all elements are correctly aligned and functioning.
– Test Interactivity: Make sure all interactive elements, such as links and buttons, work as intended.
7. Publish and Share

– Once satisfied with your story, click “Publish” to make it live.

– Share your Web Story on social media, embed it on your website, and include it in email newsletters to maximize reach.
8. Analyze Performance
– Use analytics tools to track the performance of your Web Story. Monitor metrics such as views, clicks, and engagement rates to understand how your story is performing.

– Use insights to refine future stories and improve overall content strategy.
Web Stories are a powerful tool for creating engaging, mobile-first content that can drive traffic and boost engagement. By following this step-by-step process, you can create compelling Web Stories that captivate your audience and enhance your digital presence. Embrace the potential of Web Stories to tell your brand’s story in a visually stunning and interactive way.
